Overview
This C# sample program uses the HttpWatch automation interface to record and analyze the HTTP traffic generated by submitting a web page form. It is not possible to directly interact with web page controls using HttpWatch, so this program uses the Selenium framework to enter a value into a form field and then click on the submit button.
Selenium is a multi-platform open source browser automation framework that can be used to drive and interrogate web pages in Chrome and other browsers. To run this sample you will need to perform the following steps:
- Open the solution file form_fill_selenium.sln in Visual Studio 2015 or later
- Build and Run the program. It will start Chrome, submit a form on a web page and then display page load timings from HttpWatch
The Visual Studio C# project uses the following Nuget packages to automatically download and install the required Selenium libraries:
- Selenium.WebDriver - the .NET language bindings for Selenium
- Selenium.WebDriver.ChromeDriver - the Chrome web driver
If you want to avoid using Nuget the software can be manually downloaded and installed from http://seleniumhq.org/download/ .
The sample program is in the following folder:
%ProgramFiles%\HttpWatch\api_examples\chrome\form_fill_selenium\
It is worth making a working copy of this folder elsewhere as Windows UAC (User Account Control) will normally stop you making changes to that directory.
Once you have done this, you can open the application in Visual Studio by double-clicking on the form_fill_selenium.sln solution file.
Solution Implementation
The Visual Studio solution contains a single console application project. If the References node is expanded, you can see that a reference to the HttpWatch automation library has been added. When developing an application from scratch, you will need to create this reference, as described in Using HttpWatch Automation with C#.
There is also a reference to the Selenium Webdriver assembly that was installed by the Nuget Selenium Web Driver package.
All the functional code for this project is in the main.cs source file.
Program Operation
The program is hard-coded to use the web page form on https://www.httpwatch.com/httpgallery/redirection/. It could be adapted for your own web pages, but you would need to change the names and ids used to identify the target controls on the page.
Selenium is used to create the instance of Chrome and then HttpWatch is attached to it using a unique page title as shown below:
| Attaching HttpWatch to Selenium created instance of Chrome |
Copy Code
|
|---|---|
// Create Chrome instance using Selenium // Make sure the HttpWatch extension is enabled in the Selenium Chrome session by referencing the CRX file // e.g. C:\Program Files (x86)\HttpWatch\HttpWatchForChrome.crx // The HttpWatchCRXFile property returns the installed location of the CRX file var options = new ChromeOptions(); options.AddExtension(control.Chrome.HttpWatchCRXFile); // Start the Chrome browser session var driver = new ChromeDriver(options); // Goto blank start page so that HttpWatch recording can be started driver.Navigate().GoToUrl("about:blank"); // Set a unique title on the first tab so that HttpWatch can attach to it var uniqueTitle = Guid.NewGuid().ToString(); driver.ExecuteScript("document.title = '" + uniqueTitle + "'"); // Attach HttpWatch to the instance of Chrome created through Selenium Plugin plugin = control.AttachByTitle(uniqueTitle); |
|
The sample first loads up the web page using the Selenium GoToUrl method:
| Loading a page with Selenium |
Copy Code
|
|---|---|
// Goto to the URL and wait for the page to be loaded
driver.Navigate().GoToUrl(url);
|
|
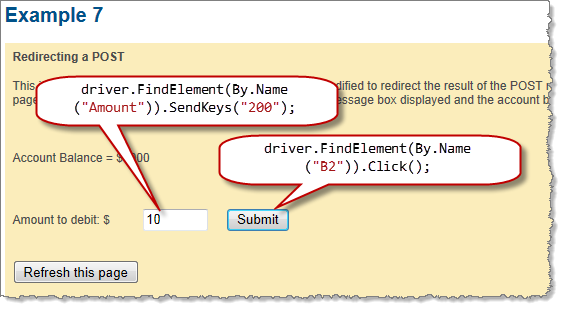
After recording has been started the Selenium interface is used to put a value in to the Amount field and click on the Submit button:

The Wait method is then used to wait for the form submitted and the resulting page to be downloaded.
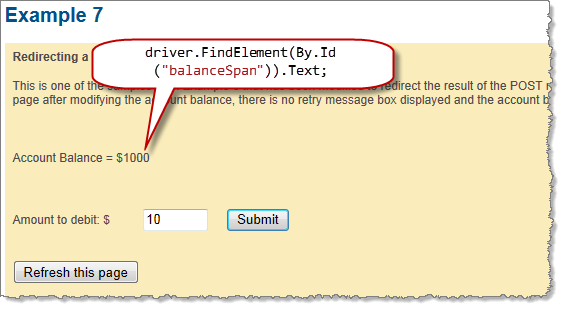
The sample code then prints out some information about the loading of the page and uses Selenium to access the value that was displayed in the updated Account Balance field:

Running the Application
To run the application from Visual Studio, drop down the Debug menu and click Start Without Debugging (or hold the Ctrl key down and press the F5 key). The program first loads the page in Chrome and then fills out the form field before clicking the Submit button. As soon as the resulting page is loaded Chrome is closed and the results are displayed in the console window.